可变式字体
Variable Fonts
可变式字体(Variable Fonts)是OpenType字体格式的一种,这种字体格式可支持字重(weight)、宽度(width)、倾斜(slant, italic)、光学尺寸视觉调整(Optical size)等可变属性的定义,用户在应用时可以立即变化出一套字体家族的不同样式。
可变式字体的特色在于可随使用者的设定或是依应用程序的自动判断,变化出将近无限种的字体属性组合。只需要一个字体档案,就可以无间段调整该字体提供的字重、字宽或对比等可变属性,让设计师用字的创意不再受局限,同时也减少了庞大字体家族所需要的海量存储空间。
可变式字体使用说明
可变式字体需要在支持OpenType variable fonts的操作系统与软件中使用,例如Adobe Illustrator CC 2018, Adobe Photoshop CC 2018, Adobe InDesign CC 2019, Chrome 66, Safari 11(macOS10.13, iOS11), Windows 10 1709, FreeType 2.8等以上版本的操作系统与软件。
以Adobe Illustrator为例,可以透过在字体列表中寻找变量字体,或寻找字体名称旁 图标的方式找到可变式字体来使用。另外,在「控制」面板、「字符」面板、「字符样式」面板和「段落样式」面板中按下
图标的方式找到可变式字体来使用。另外,在「控制」面板、「字符」面板、「字符样式」面板和「段落样式」面板中按下 标示,即可透过滑杆控制来调整字体的字重、字宽等可变式字体的属性设定。
标示,即可透过滑杆控制来调整字体的字重、字宽等可变式字体的属性设定。
可变式字体以web font的形式,透过CSS的设定也可以应用在网页设计上,文鼎iFontCloud的web font服务预计在2020 年的第三季支持可变式字体的使用。
可变式字体网页应用演示
文鼎公司已经陆续发布多款可变式字体,包含经典的文鼎UD晶熙黑体、文鼎方新书、文鼎书苑宋(Beta)等,以文鼎UD晶熙黑体为例,凡是购买iFontCloud文鼎UD晶熙黑东亚字体包或是旗舰包的用户,都可使用到文鼎UD晶熙黑可变式字体。
可变式字体使用说明
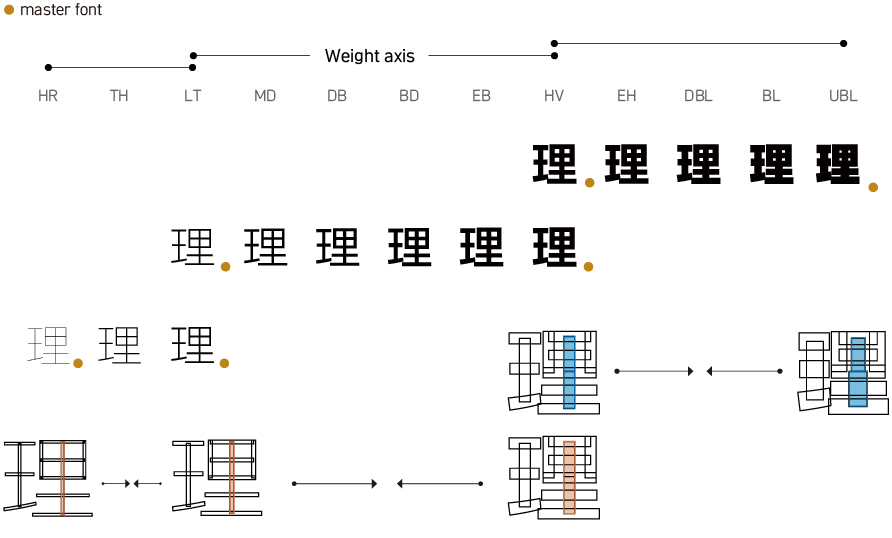
文鼎目前发布的可变式字体包含了字重(weight)、字宽(width)或对比(contrast)等参数变化。
2020年会再发布两款以上的可变式字体,以增加产品的丰富性及应用范围。
从字体名称认识文鼎可变式字体
繁体中文字体名称:
文鼎VF晶熙黑體_WrW / AR VF JXHeiB5 WrW
范例说明:
可变式字体 + 字体名称 + 字集 + 变数轴
繁体中文的晶熙黑可变式字体,包含字重、字宽两个变量轴
简体中文字体名称:
文鼎VF晶熙黑体_WrW / AR VF JXHeiGB WrW
范例说明:
可变式字体 + 字体名称 + 字集 + 变数轴
简体中文的晶熙黑可变式字体,包含字重、字宽两个变量轴
※轴代码定义
Wl, Wr, Wu: 字重(weight)轴的极细段(light), 中间段(regular), 极粗段(ultra)
W: 字宽(width)轴
C: 对比(contrast)轴
G: 中宫(zhong gong)轴
H: 字高(height)轴
O: 光学尺寸视觉调整(optical size)轴(微字型, 标志用字浓淡度调整)
S: 样式(style)轴
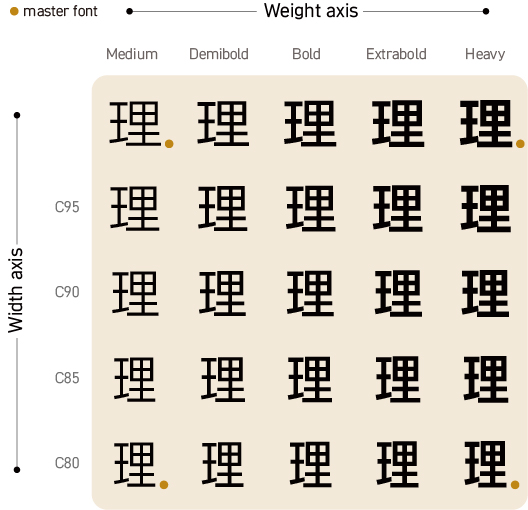
字重字宽变数轴示意图
以文鼎UD晶熙黑体可变式字体为例:
在设计质量考虑下,可在字重Medium至Heavy,标准字宽至80%字宽 (Condense 80)范围内无间断调整。

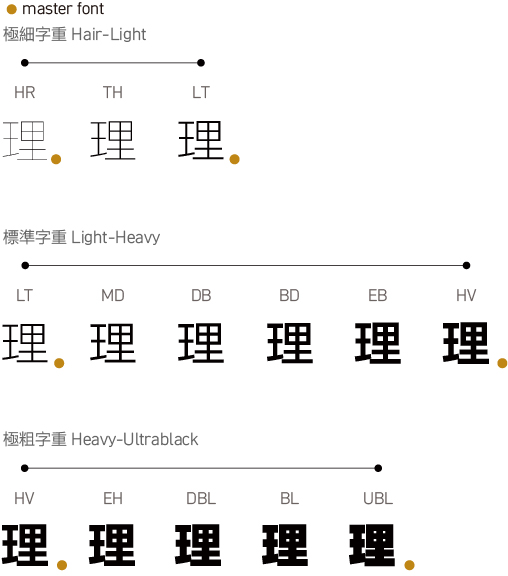
字重区段示意图
以文鼎UD晶熙黑体可变式字体为例:
在设计质量考虑下,共分极细、标准、极粗三个区段设计在三个可变式字体档案内。
各区段包含以下字重:
极细区段:Hair, Thin, Light|标准区段:Light, Medium, Demibold, Bold, Extrabold, Heavy|极粗区段:Heavy, Extraheavy, Demiblack, Ultrablack


Variable Font 应用案例