从名称认识文鼎可变式字型
可变式字型(Variable Fonts)是OpenType字体格式的一种,这种字型格式可支持字重(weight)、宽度(width)、倾斜(slant, italic)、光学尺寸视觉调整(Optical size)等可变属性的定义,用户在应用时可以立即变化出一套字体家族的不同样式。
可变式字型的特色在于可随使用者的设定或是依应用程序的自动判断,变化出将近无限种的字体属性组合。只需要一个字型档案,就可以无间段调整该字型提供的字重、字宽或对比等可变属性,让设计师用字的创意不再受局限,同时也减少了庞大字体家族所需要的海量存储器空间。
从字体名称认识文鼎可变式字型
繁体中文字体名称:
文鼎VF晶熙黑體_WrW / AR VF JXHeiB5 WrW
范例说明:
可变式字体 + 字体名称 + 字集 + 变量轴
繁体中文的晶熙黑可变式字体,包含字重、字宽两个变量轴
※轴代码定义
Wl, Wr, Wu: 字重(weight)轴的极细段(light), 中间段(regular), 极粗段(ultra)
W: 字宽(width)轴
C: 对比(contrast)轴
G: 中宫(zhong gong)轴
H: 字高(height)轴
O: 光学尺寸视觉调整(optical size)轴(微字型, 标志用字浓淡度调整)
S: 样式(style)轴
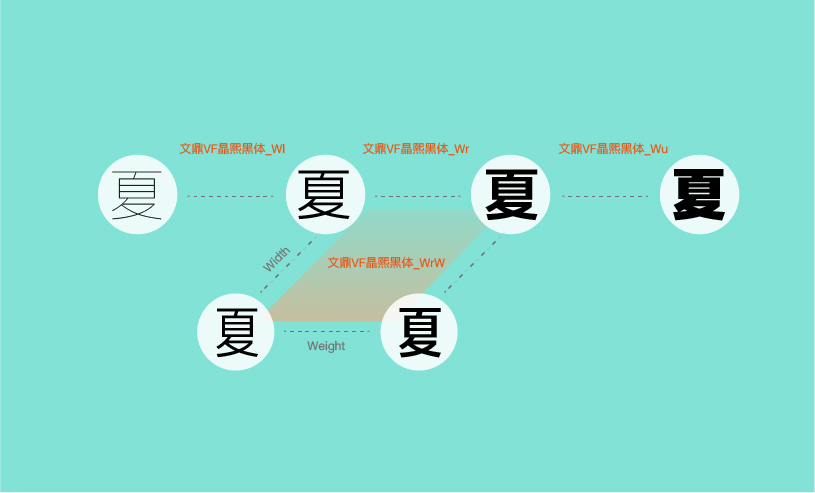
字重字宽变数轴示意图
以文鼎UD晶熙黑體可变式字体为例:
在设计质量考虑下,包含字重、字宽两个变量轴的「文鼎VF晶熙黑體_WrW」,可在字重Medium至Heavy,标准字宽至80%字宽 (Condense 80)范围内无间断调整。
而一个变数轴的文鼎VF晶熙黑體_Wl、文鼎VF晶熙黑體_Wr、文鼎VF晶熙黑體_Wu是做字重无间断的调整。