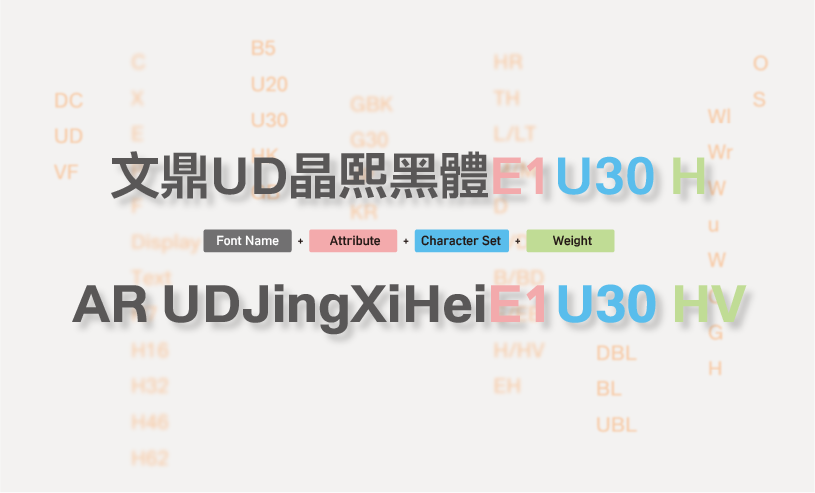
文鼎成立超过30年,回顾文鼎字库产品,主要投入在东亚的字体开发,包含繁体中文、简体中文、日文这三个语言字体;另外,还有其他如泰文、阿拉伯文、印度文及西文字体。在这些语文当中,又随着各国信息处理发展演变及国际标准化规范的潮流,衍生出不同技术规格的产品,如我们熟悉的简体中文,在字集规格面,可分为GB2312、GB18030…等规格。因此,我们可以理出一个字体命名的大方向:先看语言、字集,再延伸其他字体属性。

技术规格面主要包含字符集(也常称为字集, Character set)、字体格式:
字符集以语言为基础,在繁体中文、简体中文、日文有以下常用的规格:
繁体中文:Big5、Unicode 2.0、Unicode 3.0
简体中文:GB2312、GB18030
日文:JIS X 0208、JIS X 0213、A-J1-3
字体格式主要分为两大类:TrueType、OpenType,其中,TrueType又包含了TrueTypeCollections(TTC),这是一种允许将多个字体合并为一个字型档案的格式。TrueType格式的字型产品,在产品名称后面大多加上B5、 HK、U30字符集的缩写来传达产品语言的支持情况,但在OpenType格式的字体产品,我们以字符数量的多寡为基础,分为Std、Pro两个系列。
接着,我们就可以来细看一些字体名称上的代号概述:
表示语言/字符集
G30:简体中文GB18030字符集,如:文鼎UD晶熙黑体XG30 (若简体字集没有标示G30则为GB2312字集)
U30:繁体中文Unicode3.0字符集,如:(若繁体中文没有标示U30则为Big5字集) ,如:文鼎UD晶熙黑体U30
HK:字集中含有香港字符集,如:文鼎UD晶熙黑体HK
JP:日文JIS X0208字符集,如:AR UDJingXiHeiJP
KR:韩文_KSX1001字符集(HangulOnly) ,如:ARUDJingXiHeiE1KR
表示字型属性
C:长体(Condensed)字体设计,EM1000下的字体设计规格,提供C80、C90、C95等3种字宽变化,C80表示字面框的宽度为高度的80%,如文鼎方新书H7C80。

X:EM1000下的字体设计规格,字体字面宽缩小成95%的版本,形成长型字的字体感受,如:文鼎UD晶熙黑体XG30

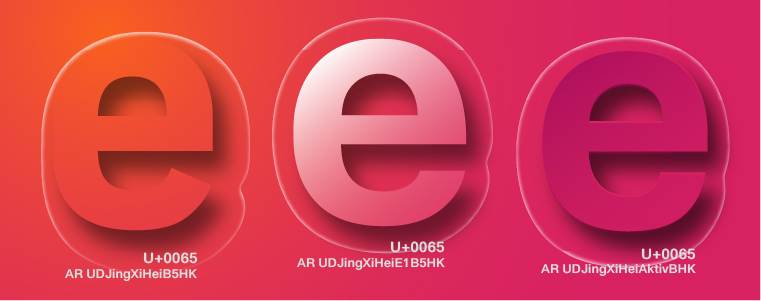
E:E (加一码数字)产品中的西文符号为另一种造型的设计,以文鼎UD晶熙黑体为例,标准产品搭配 ARDori Sans造型的英欧文,而文鼎UD晶熙黑体E1搭配ARNewHebe Sans造型的英欧文
P(适用于TTC格式):
繁体中文、简体中文_字型中的常用全角符号为调和设计(Proportional),如:文鼎UD晶熙黑体PHK。若无标示P,则字型中的全角符号为定距设计(Fixed pitch),如文鼎UD晶熙黑体HK:
日文_除全角符号外,日文中的KANA符号也做调和设计(Proportional),如:ARマーカー体P。
F(适用于TTC格式):中文手写字体汉字字宽维持定距全角的宽度设计,如:文鼎DC香蕉人体F。
Display:标题用字,字型设计特征符合标题、大字的使用情境,如:文鼎书苑宋DisplayH16。
Text:内文用字,字型设计特征符合内文、长文排版的使用情境,如:文鼎书苑宋TextH32。
H16、H32、H46、H62:绝对值,字型设计规格,描述在EM1000的设计规格下,横笔的粗度为上述数值单位的呈现,如:文鼎书苑宋TextH32。

H7:比例值,字型设计规格,表示字型设计上,横向笔画的粗度为直向笔画粗度的70%,如文鼎方新书H7。

表示字重
HR: Hair
TH: Thin
L / LT: Light
M / MD: Medium
D / DB: Demi Bold
B / BD: Bold
E/ EB: Extra Bold
H / HV: Heavy
EH: Extra Heavy
DBL: Demi-Black
BL: Black
UBL: Ultra Black
表示产品设计分类
DC:DesignerCollection,为文鼎与外部设计师、书法家、插画家合作开发的字型产品,如:文鼎DC清圆体。
UD:UDFont (Universal Design Font)字型设计,就是延伸自Universal Design,设计精神包含:识别性、易读性、设计简洁,如:文鼎UD晶熙黑体。
表示可变式字体
Wl, Wr, Wu: 字重(weight)轴的极细段(light),中间段(regular),极粗段(ultra)
W: 字宽(width)轴
C: 对比(contrast)轴
G: 中宫(zhonggong)轴
H: 字高(height)轴
O: 光学尺寸视觉调整(optical size)轴(微字型, 标志用字浓淡度调整)
S: 样式(style)轴
多种字体名称代号的定义,代表着产品设计因应着外部变化的脚步,让字体产品辅助用户,为设计带来最佳的视觉效果。